How To Update An Android App Developer
One of the most of import features of React Native is that information technology tin can generate apps for both Android and iOS. In this tutorial, we'll focus on Android and demonstrate how to generate .apk files to successfully deploy on Google Play Shop.
Here'southward what we'll cover:
- Digitally signing your Android app
- Generating an upload fundamental
- Updating Gradle files
- Generating the APK release build
- Testing the release build
Digitally signing your Android app
Google Play Shop is the official search engine and digital distribution platform for Android apps. For security and encryption, information technology is mandatory to digitally sign the apps earlier publishing.
To sign an app, you demand a hash key, which is called release key. This key is used to sign all the futurity updates, so it's important to keep it safe; otherwise, you may lose access to your app.
Google provides an selection to allow it manage your signing keys with a feature called Play App Signing, which enables you lot to
- Reduce your app packet size
- Shop the signing keys securely using Google'southward sophisticated algorithms
- Allow users to update keys in case of compromise
Google Play Store also requires another key to upload an Android app known as an upload key.
While the release key can exist generated and managed past Google, the upload key is generated by you and used to sign all the updates. If you don't desire Google to generate a release key for y'all, then you may use upload central every bit release cardinal. This is not recommended because it'southward more secure to have different keys.
If you happen to lose the upload key, yous can generate a new one and contact Google support to reset the central.
Generating an upload primal
You can generate an upload key using Java keytool.
For Windows
The keytool utility is provided with Coffee SDK, then nosotros demand to run it from in that location. Check where your Java SDK is installed. By default its location is as follows:
C:\Program Files\Coffee\jdkx.ten.x_x\
x.x.x_x represents the version number (on my PC, it is 1.8.0_152). The keytool is inside the bin folder. The first pace is to drift to this location in terminal:
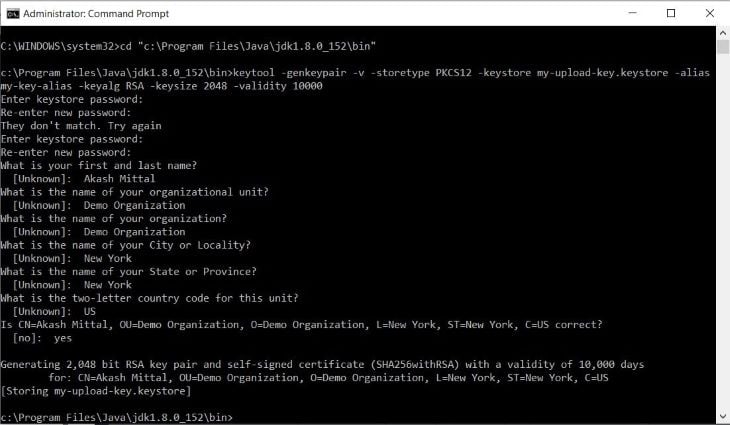
cd "c:\Program Files\Java\jdk1.8.0_152\bin"
Next, run the keytool with some defined options:
keytool -genkeypair -five -storetype PKCS12 -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Allow's break down what'due south going on here:
-
PKCS12is an archive file format that is used to store cryptographic keys. Information technology stands for public key cryptography standards -
my-upload-key.keystoreis the name and extension of the generated file. Yous can put any valid proper name here -
my-key-allonymis an identity name for the key. Again, y'all can put whatsoever valid name here. Remember this alias because you'll need it to sign the app -
RSAis a widely used cryptographic system based on private-public keys -
2048is the size of the key that is to exist generated -
validitysignifies the validity of a fundamental in the number of days. In our command, we kept information technology at10000
When you run this keytool, it will inquire y'all to enter a password. Think this password because you'll need to use it for app signing.
Autonomously from that, it will ask few more questions, such every bit your name, location, organization, etc. Subsequently answering all the questions, it volition generate the keystore:

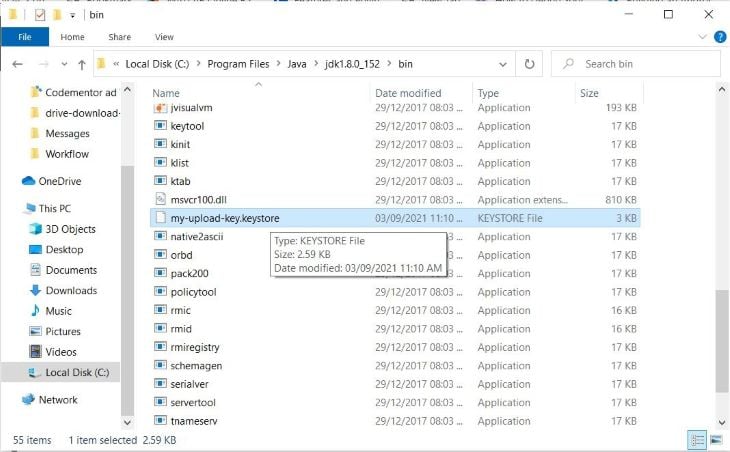
You can find the generated keystore in current terminal location. Hither we are in the bin folder:

For MacOS
The process for generating an upload key on Mac is quite like to that of Windows. If y'all don't know the location of the Java SDK, employ this command:
/usr/libexec/java_home
This will print the location, like and then:
/Library/Java/JavaVirtualMachines/jdkX.X.X_XXX.jdk/Contents/Abode
Motility to this location using cd and run the keytool:
sudo keytool -genkey -v -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Updating Gradle files
Later successfully generating the keystore, information technology'south time to update the gradle files with the keystore information so that our app will get signed with it.
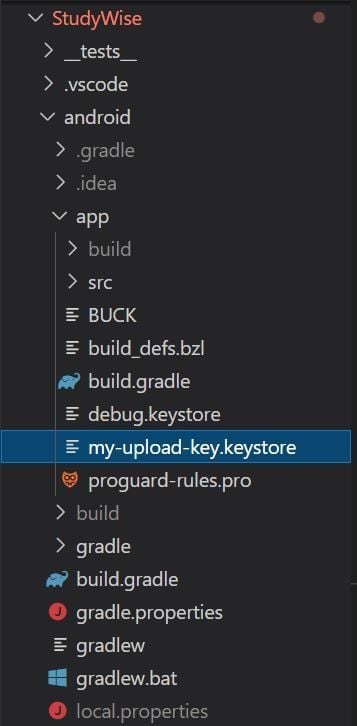
First, copy the keystore file from the bin folder to the React Native app's android/app folder:

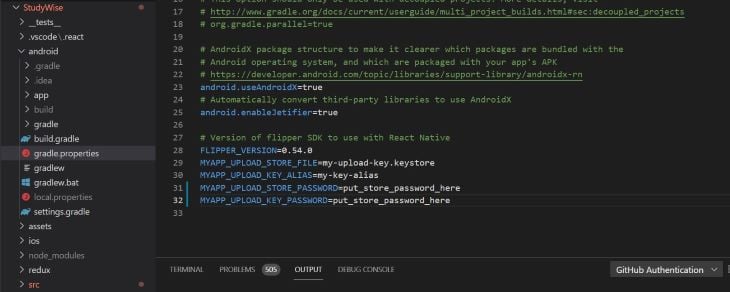
Next, open ~/.gradle/gradle.properties or android/gradle.backdrop and add the following references:
MYAPP_UPLOAD_STORE_FILE=my-upload-central.keystore MYAPP_UPLOAD_KEY_ALIAS=my-key-alias MYAPP_UPLOAD_STORE_PASSWORD=***** MYAPP_UPLOAD_KEY_PASSWORD=*****
Modify the store countersign and key password to the one you take entered while creating the keystore:

If you're running MacOS and do not want to store the passwords in evidently text, you can use Keychain Access and skip the password fields in Gradle.
In the above pace, we fix the variables. Now we demand to instruct the Gradle to use these values.
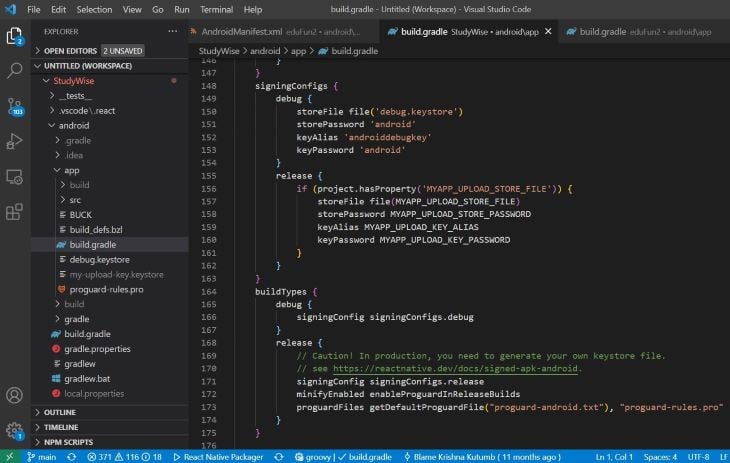
Open up android/app/build.gradle and edit it with the post-obit data:
... android { ... defaultConfig { ... } signingConfigs { release { if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) { storeFile file(MYAPP_UPLOAD_STORE_FILE) storePassword MYAPP_UPLOAD_STORE_PASSWORD keyAlias MYAPP_UPLOAD_KEY_ALIAS keyPassword MYAPP_UPLOAD_KEY_PASSWORD } } } buildTypes { release { ... signingConfig signingConfigs.release } } } ... 
Generating the APK release build
Later on completing all the above steps, you're ready to generate the release build. Enter into the Android directory and run the release build:
cd android ./gradlew bundleRelease
This command will create an optimized bundle in AAB format. Since August 2021, it is required for new apps to be published in AAB.
With the help of this format, Google Play generates optimized APKs for diverse device configurations. This leads to the smaller app size because the resource are selectively used according to device requirements.
Testing the release build
If you lot want to test your release build without manually installing it on your phone, you lot can run information technology with the following command:
npx react-native run-android --variant=release
Make sure you've uninstalled any previous build from your phone; the debug build is signed with a debug key and there will be a mismatch with the release variant. React Native volition throw an error if you try to install both.
Determination
You tin can easily publish your build from your Google Play account. For a fresh app (not an update to an existing app), y'all demand to fill up in some required data, including app name, description, category, language, etc. Information technology also asks for screenshots and videos.
You need to complete a rating survey to let Google know whether your app is suitable for a given range of ages. While uploading the AAB, Google will ask you to create a release key and to let it to manage the key. This is your best bet because you won't need to worry almost information technology in the future.
In this tutorial, nosotros learned nearly how to create a signing cardinal and generate AAB for Android. As you tin run into, it's possible to build a deployment-ready Android package with very little configuration.
LogRocket: Instantly recreate issues in your React Native apps.

LogRocket is a React Native monitoring solution that helps you lot reproduce bug instantly, prioritize bugs, and empathise performance in your React Native apps.
LogRocket likewise helps you lot increase conversion rates and product usage past showing you exactly how users are interacting with your app. LogRocket's production analytics features surface the reasons why users don't complete a detail menstruum or don't adopt a new feature.
Start proactively monitoring your React Native apps — attempt LogRocket for free.
Source: https://blog.logrocket.com/how-to-deploy-a-react-native-app-to-the-google-play-store/
Posted by: petersonandere.blogspot.com


0 Response to "How To Update An Android App Developer"
Post a Comment